Knowledge Management Guide
Below is a simple guide to setting up your Knowledge Management, adding articles and topics, and connecting the Knowledge Management to your website and database. After you’ve added the “Knowledge Management” application to your website and chosen a database to connect it to (see how to do that here), follow these five steps to get your Knowledge Base up and running:
1. Set up your Knowledge Management
Go to the application icon in the top left corner of your screen, and select “Knowledge Management” under “Application management.”

A new window will open that looks like this:

This is your Knowledge Management administration - here you can manage your Knowledge Management topics, add articles, or view and manage existing ones.
First, set up your topics for your articles. Click on Topics from the left menu.
Then, click on “+ Add New Topic” in the top right hand of the page, which will open a pop-up window.

Name your topic and save.
Topics will be the main categories which users can navigate through to reach relevant articles.
Now, set up your articles.
Articles will show up when users searches the KB for information and when a user navigates through the main topics.
To add an article, click on "Articles" form the left tool bar. Then click "+Add New Article".
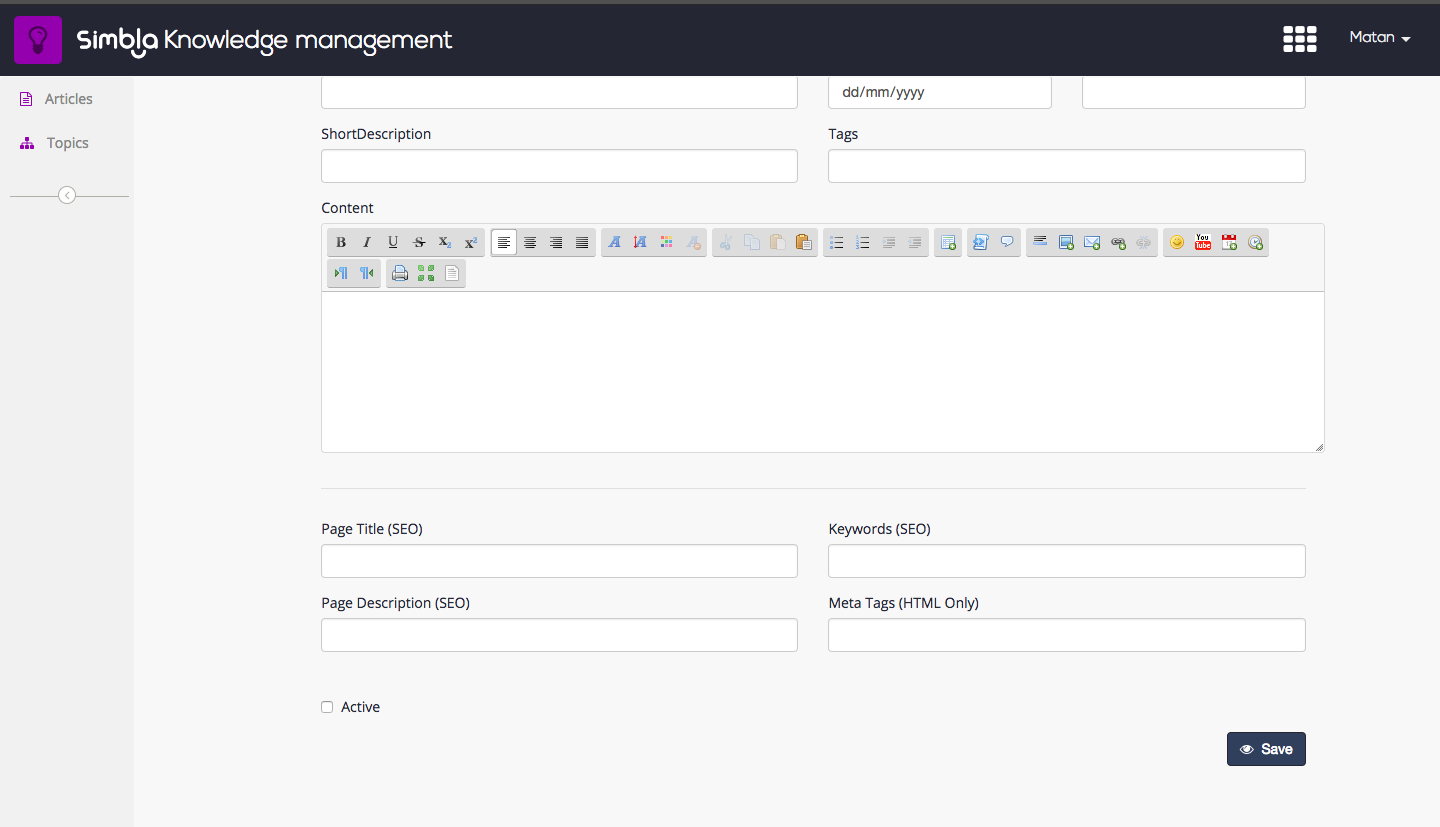
A new screen would show up including the following fields:
Title--The title of your Article.
Page Name--The name you want added to the end of the article’s URL link.
Short Description--Write a little blurb about what your Article entails.
The Article's content goes in the “Content” section, which lets you play with various font-editing options and insert pictures, links, videos, and more. You can always go back and edit your post later.

2. SEO Settings
In “Keywords (SEO)” you can fill in the keywords that you want associated with your Article. Update the “Page Description” to include those phrases or keywords, and add other small, descriptive words about your content in “Additional Metatags (HTML only).”

3. Publish
Tick the Active box if you want your Article to go live. If you won't tick it, your Article won’t be live on your Knowledge Base's page.
After you click the “Save” button, you will notice that a new row automatically appears on your blog post management page with your newest Article.

At this point, you are ready to sync your Knowledge Management with your website and database.
4. Connect your Knowledge Base to your website
Go to your website and create a new page labeled “Knowledge-Base”.
*If you would like to add the Knowledge Management to an existing page, just go to the desired page.
This page will serve as a kind of template for your Knowledge Base--any features you add here will be duplicated on all of your KB pages. Once you design the page to your liking (you can add things like header, footer, image gallery, etc.), you’re ready to connect it to your KB.
Click on the Pro button to go to the Pro Mode.
Then, Go into “Application Widgets” and drag the “Knowledge Base” widget to wherever you want your Knowledge Base to be situated on your page.


These pages will now function as the mothership of all of your Articles; all edits you want to make to your Articles should be done through the Admin panel, and you will see them consequently appear on your website.
Note: You will not see your KB menu or Articles on your page in “Edit’ or “Preview” mode, but don’t worry! When you publish your page and click “View Live,” your KB should appear the way you set it up.

Remember, you can still use Simbla's editor to change any features that will appear on the KB pages, such as the layout, fonts, multimedia, etc.

